画廊
画廊可能是最令人期待的发布与CMS. 我们来谈谈各种各样的 选项和使用它们的最佳地点.
![]()
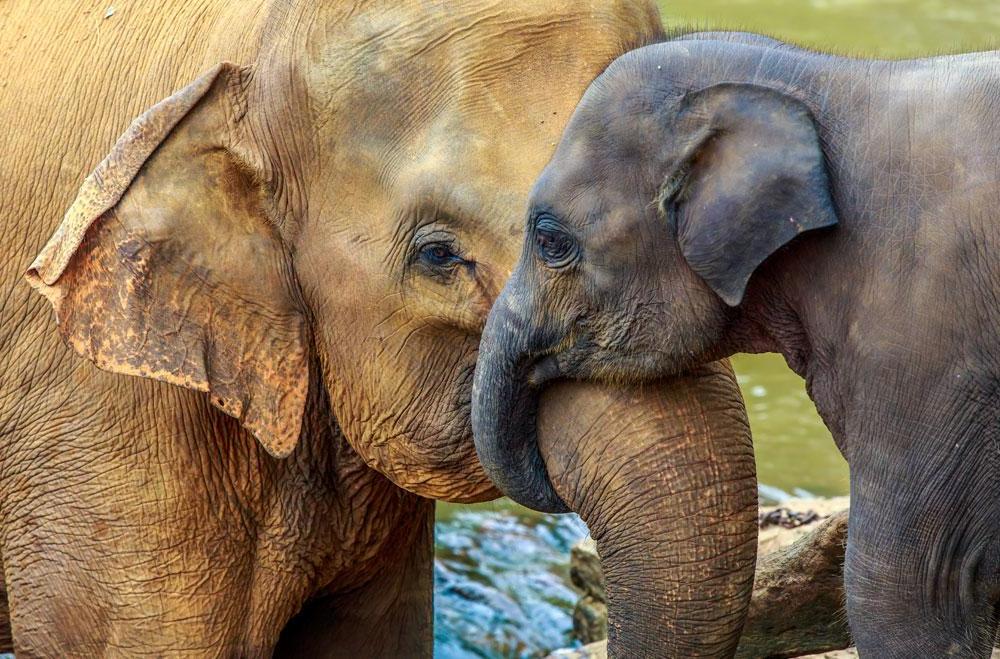
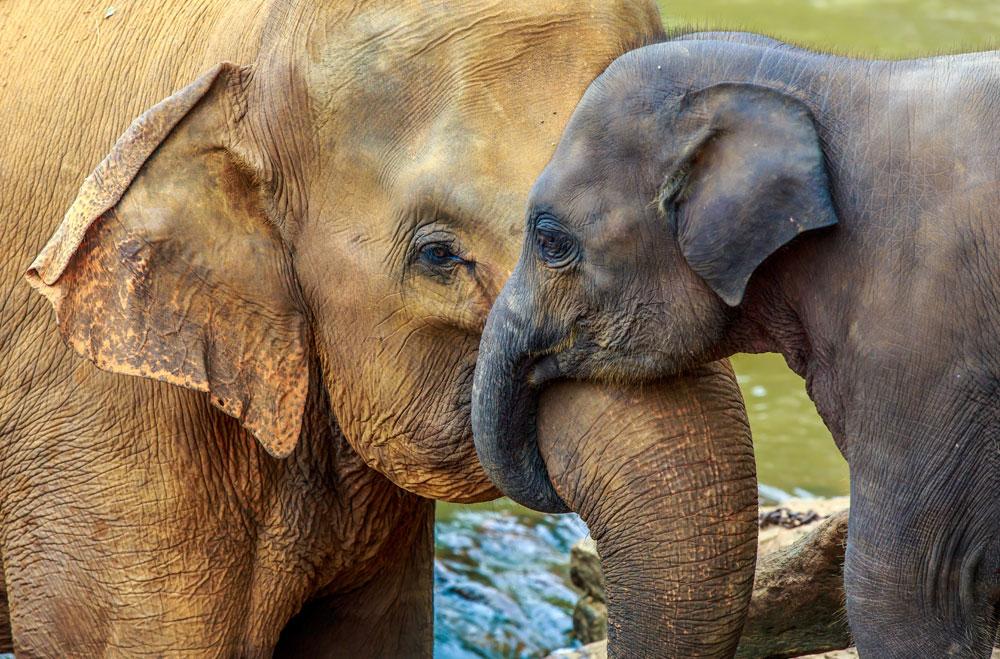
你的图像滑块应该是相同方向的图像,所以不要混合垂直 带有水平图像的图像. 创建一个所有水平图像或所有垂直图像的图库 图像,并确保使所有图像的大小相同.
缩略图图库
当与左边的内容配对时,这个图库将工作得很好. 自 这更像是一个视觉画廊,没有标题,你应该有一个描述 和这张图在同一部分类似.
图库附说明
这个图库可以很好地与一些内容配对,也可以单独显示标题.
总是尽量让你的标题保持相似的长度,这样就不会看起来像 上下移动页面. 这是因为页面会根据高度进行调整 的标题长度. 所以如果你有一个标题是两句话,另一个 这是15句话,它会移动页面来补偿不同的高度.

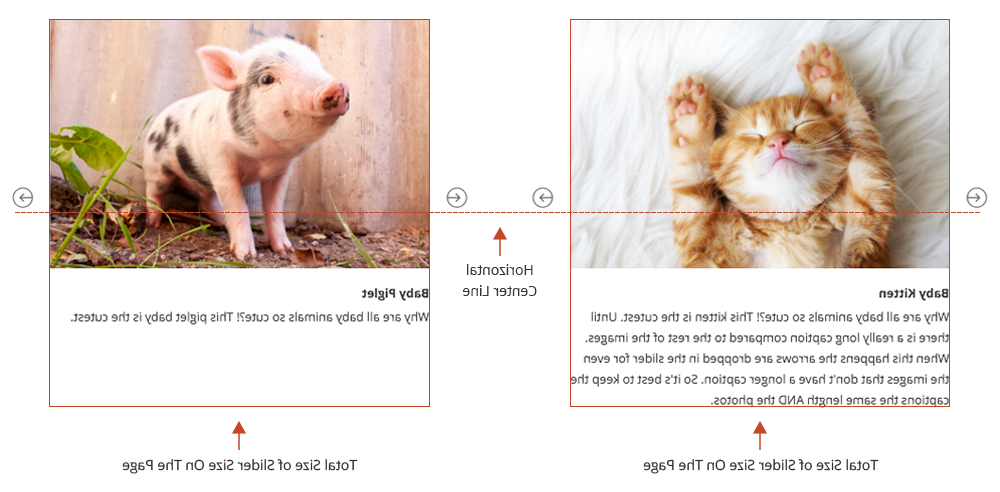
你的标题长度应该相似的另一个原因是为了滚动 箭头看起来水平居中. 如果你有一个大的标题,空间指定 对于图库,将设置为最大尺寸的标题,箭头将显示 显示的内容较低. 见下图:
相同长度的字幕

长度不均说明文字

滑块图片
当它与页面左侧的一些内容配对时,这个图库将工作得很好 页面,如图所示.
这个滑块也可以在整个页面上工作,因为它只包含图像(没有缩略图) 和标题),所以它会占用更少的垂直空间在你的页面.

内容滑块,不是你的正常画廊
这个滑块非常适合需要更多文本(一段或更多)的图像。 为了配合图像. 同样,保持图像的大小相同是非常重要的 如果你想在观看者点击图像时保持一致的外观.
另外一个重要的问题是,要决定给内容滑块多大的篇幅 考虑. 因为需要为副本和图像留出空间,所以这个代码片段应该 不能放置在小于3列(3/4页)的版面中. 从来没有 在一页的一到两栏中使用.